LUCIA
PALACIOS

THE
SQUARE
Academic Research Project
The Square is a web-based product built as part of my thesis project for the Master's in IxD and UX Design. The research question was:
Do web-based products offer opportunities for online museums to satisfy John Dewey’s constructivist approach to the learning experience in an effective way?
VISION, FRAMING AND METHODOLOGY
ABSTRACT
This project analyses how 3D web technology can efficiently reproduce XIX century American philosopher John Dewey’s pedagogy, specifically regarding museums as educational hubs. The main results demonstrate that the technology used to build the virtual environment provides a valid framework for learning experiences in museums.
A UX approach guided the process. It identified usability issues and measured user response to different visual representations of the content. Results revealed a correlation between these visual representations and usability, suggesting that user engagement and immersion in the virtual environment are directly affected by both usability and UI design.


WHAT
RESEARCH
WEB DEVELOPMENT
UX
UI
INDUSTRY
Cultural Heritage / Education
WHEN
2020
THEORETICAL FRAMEWORK
American thinker John Dewey’s constructivist pedagogy sets the conceptual principles behind the building of an artefact that aims to become a digital educational tool. The framework would suit museums interested in delivering educational programs, and education centres such as schools, universities, etc.
TECHNICAL FRAMEWORK
The technical framework used to build the prototype is WebGL, a JavaScript API [Application Programming Interface] for rendering high-performance interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins.
METHODOLOGY
Lean UX methodology was the overarching strategy leading the process, from assumptions to hypotheses and testing, a process that was iterated three times, resulting in five score sets.
RESEARCH TECHNIQUES
STAKEHOLDER INTERVIEWS
FINDING THE GAP


I interviewed The National Gallery of Ireland (Dublin) and The Städel Museum (Frankfurt) about their online educational programmes and the technology behind them.
Their responses, along with the literature review led to a number of conclusions including:
-
A lack of existing literature on UI design in museum virtual environments;
-
The need for further research on immersion in 3D (non-Virtual Reality) web environments. Most of the literature on immersive technologies lies almost exclusively in the domain of Virtual Reality.
USER TESTING OF EXISTING WEBSITES
Some primary data was collected using two existing websites with different conceptual and UI display approaches. Both websites were selected to conduct user tests from the point of view of Dewey’s principles as applied to online museums/galleries. The tests focused primarily on how different spacial representation in virtual environments, and different ways of displaying information affect the user experience.


Stonewall Forever does not replicate any monument existing in the "physical word". It is set in a fantastical space.


Rijksmuseum offers a 360 virtual tour that recreates this physical museum in Amsterdam.
Post-task questionnaires filled in by the participants (two samples of 10 people each) were mainly focused on the level of immersion or presence that users achieved in these two different virtual environments. Usability was another variable observed. Two secondary variables were formulated to gather information regarding how educational the experience was, and how likely this experience would trigger memories. These four variables are distilled from Dewey’s principles on experiential learning.

Presence · Usability
Memorability · Perceived Learning Potential
VARIABLES
Results:
Stonewall scores were higher overall. However, the implementation of modal windows to display content was perceived as being a potential factor in the drop in sense of presence among users. The implementation of modal windows over 3D scenes and its effect on immersion became an essential premise for the building of the prototype and user testing in the following stage.

The implementation of modal windows over 3D scenes and its effect on immersion became an essential premise for the building of the prototype.
PROTOTYPE BUILDING AND TESTING I
BUILDING WITH WEB GL
During the literature review, a number of papers discussed 3D virtual environments as suitable frameworks for mediated education that aims to meet Dewey’s approach to the learning experience. They argue that the sensory immersion provided by virtual environments increases interest, understanding, and creativity. In addition, one of the main conclusions from the review acknowledges the feasibility of virtual environments, such as virtual museum tours as frameworks that emulate first-person educational experiences. Their use of first-person navigation in a 3D space, widely adopted in first-person shooter (FPS) games, allows for higher immersion when compared with linear 2D environments. This aligns with Dewey’s principle of learning through active, engaging experiences. All of these arguments paved the way for the building of the artefact using 3D digital technologies.


A/B TEST. TESTING TWO DIFFERENT TYPES OF INFORMATION DISPLAY
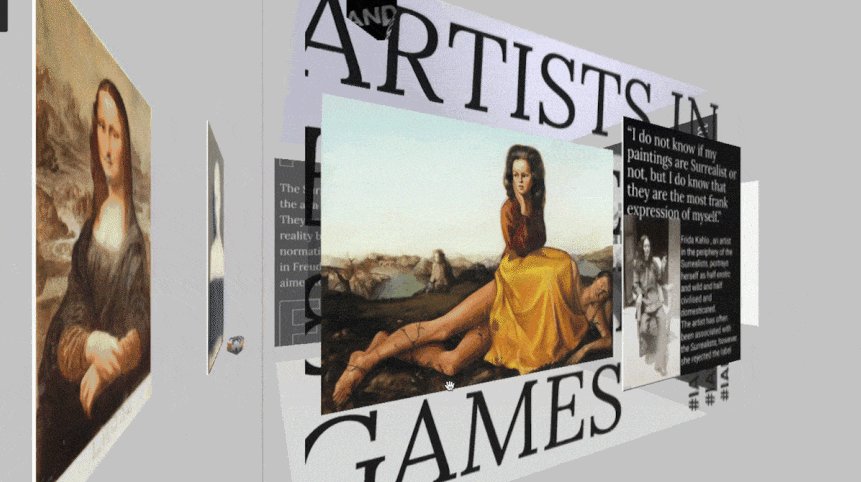
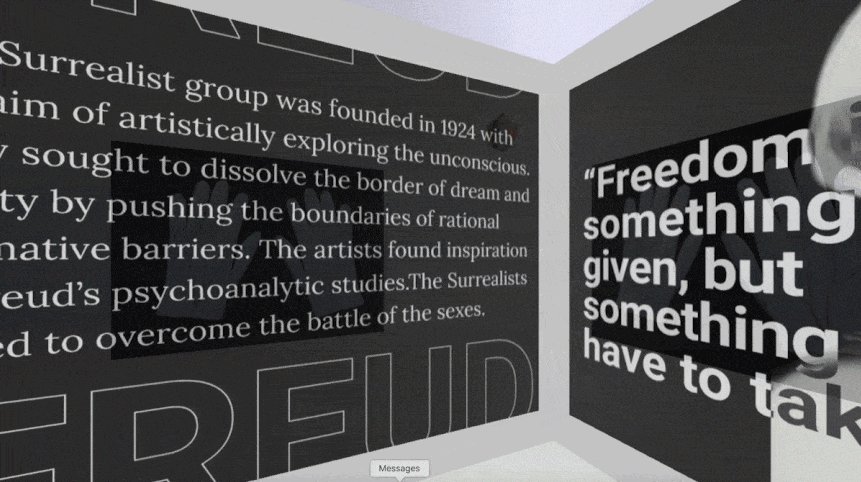
The prototype contained both the original design that was previously tested on the two existing websites, and the challenger, built within different parts of the same website. In one part of the website, information on gallery content was displayed on modal windows superimposed over the 3D space. This is the display method used in both “Stonewall forever” and “Rijksmuseum”, and served as the “control” version. The second, modified version (or “challenger”) displayed information such that it was integrated as part of the fiction of the 3D space. Users could interact with the paintings by flipping them over and finding the information hidden on their backs.
Steps 1-5 (common to both A and B tests):
1. Follow the gallery-website link below. Imagine you are educating yourself about the content of this website-collection, so try to complete
the tasks with that mindset.
2. Click the “Enter” button on the landing page.
3. Wait until second page is fully loaded. You will know it is ready when a window with instructions pops up.
4. Read instructions and close the window.
5. Scroll down to enter the cube gallery.




User interaction in 3D web environments.Scrolling up and down allows zooming in and out.
Steps 6-10 (different for each of A and B):
6. Use the mouse as indicated in the instructions to find and open the following two walls*
7. Take a few seconds to look at the paintings.
8. Interact with them as it is explained in the instructions to find out more information about the paintings.
9. Repeat same operation with the other wall.
10. When you’re ready you can come back to the e-mail and click in the second link below to
answer a survey about the experience you just had.
two walls*: A different pair of walls depending on the group (A or B) the participant is in (see following section: Control and Challenger version)
CONTROL VERSION


Information displayed on modal window.
CHALLENGER VERSION


Information displayed integrated in the 3D space. Paintings flip over to show information hidden on their backs.
A/B TEST RESULTS

Modal windows had a noticeable negative impact on users’ perception of the artefact’s usability, which caused a drop in the score
of 7.35%.
The results indicated better perceived usability for the users in the CHALLENGER version even though the task difficulty was exactly the same.
The results of the usability testing led to the assumption that users take a more favourable stance towards the the artefact when the 3-dimensional nature of the environment is not interrupted by modal window-display (non 3-dimensional)
Following a number of users from both “A” and “B” samples reporting difficulty navigating the space, the next iteration focused on implementing feedback to improve usability and unifying the method of information display across the four walls (3-dimensional display)
PROTOTYPE BUILDING AND TESTING II
PROTOTYPE ITERATION
Prototype I animation
An animation is activated on hitting the ENTER button on the landing page, bringing users inside the cube so they do not have to scroll to enter.
This makes instructions and tasks simpler too.
MORE GUIDANCE

Prototype II animation


Unifying the information-display style across the four walls so each displays information in the same way.

TEST RESULTS

Results from design iteration.

Results from design iteration compared with B (Challenger) version from previous A/B test.
-
Significant increase in Presence and Usability when compared with the highest scores collected from the previous test (“B”).
-
Scores for Memorability and Perceived Learning Potential remained very close to their previous results.